[docs add]CDN(内容分发网络)
This commit is contained in:
parent
5e421dc06a
commit
58fa651ab7
|
|
@ -352,7 +352,11 @@ JVM 这部分内容主要参考 [JVM 虚拟机规范-Java8 ](https://docs.oracle
|
|||
|
||||
### 负载均衡
|
||||
|
||||
[负载均衡](./docs/high-performance/load-balancing.md)
|
||||
[负载均衡](./docs/high-performance/load-balancing.md)
|
||||
|
||||
### CDN
|
||||
|
||||
[CDN(内容分发网络)](./docs/high-performance/cdn.md)
|
||||
|
||||
## 高可用
|
||||
|
||||
|
|
|
|||
|
|
@ -421,6 +421,7 @@ export const sidebarConfig = defineSidebarConfig({
|
|||
children: [
|
||||
"read-and-write-separation-and-library-subtable",
|
||||
"load-balancing",
|
||||
"cdn",
|
||||
{
|
||||
text: "消息队列",
|
||||
prefix: "message-queue/",
|
||||
|
|
|
|||
|
|
@ -0,0 +1,129 @@
|
|||
---
|
||||
title: CDN(内容分发网络)
|
||||
category: 高性能
|
||||
head:
|
||||
- - meta
|
||||
- name: keywords
|
||||
content: CDN,内容分发网络
|
||||
- - meta
|
||||
- name: description
|
||||
content: CDN 就是将静态资源分发到多个不同的地方以实现就近访问,进而加快静态资源的访问速度,减轻服务器以及带宽的负担。
|
||||
---
|
||||
|
||||
## 什么是 CDN ?
|
||||
|
||||
**CDN** 全称是 Content Delivery Network/Content Distribution Network,翻译过的意思是 **内容分发网络** 。
|
||||
|
||||
我们可以将内容分发网络拆开来看:
|
||||
|
||||
- 内容 :指的是静态资源比如图片、视频、文档、JS、CSS、HTML。
|
||||
- 分发网络 :指的是将这些静态资源分发到位于多个不同的地理位置机房中的服务器上,这样,就可以实现静态资源的就近访问比如北京的用户直接访问北京机房的数据。
|
||||
|
||||
所以,简单来说,**CDN 就是将静态资源分发到多个不同的地方以实现就近访问,进而加快静态资源的访问速度,减轻服务器以及带宽的负担。**
|
||||
|
||||
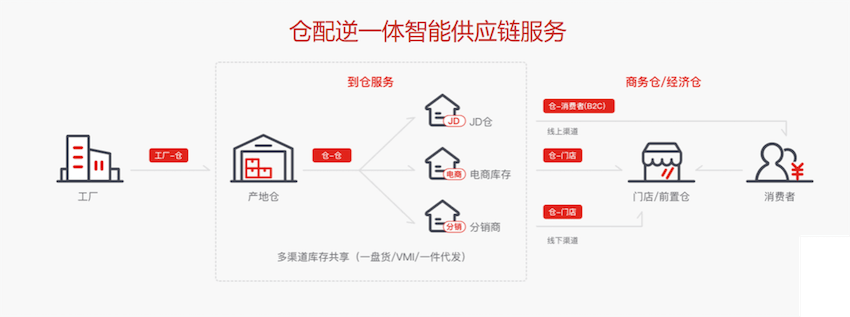
类似于京东建立的庞大的仓储运输体系,京东物流在全国拥有非常多的仓库,仓储网络几乎覆盖全国所有区县。这样的话,用户下单的第一时间,商品就从距离用户最近的仓库,直接发往对应的配送站,再由京东小哥送到你家。
|
||||
|
||||

|
||||
|
||||
你可以将 CDN 看作是服务上一层的特殊缓存服务,分布在全国各地,主要用来处理静态资源的请求。
|
||||
|
||||

|
||||
|
||||
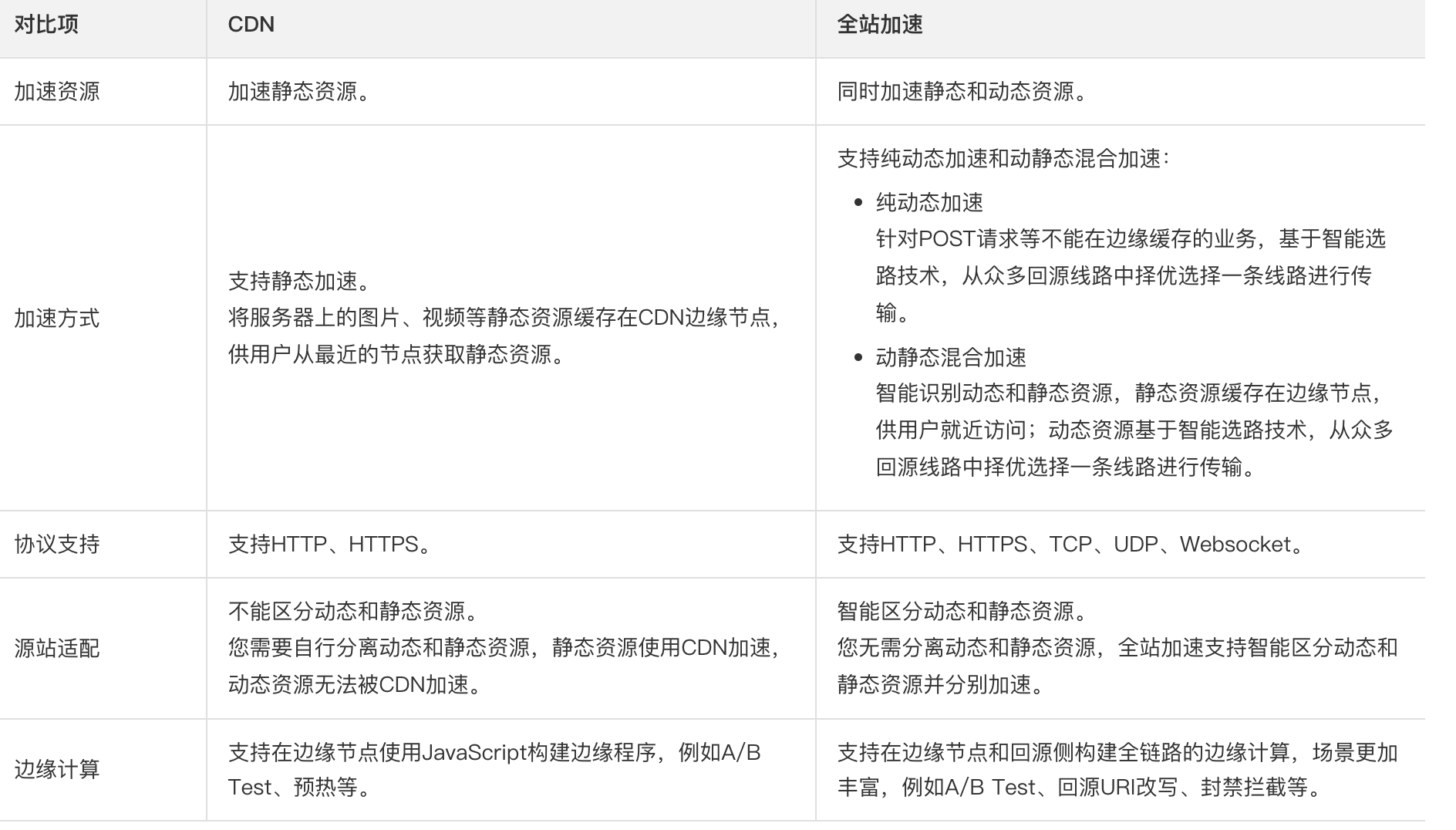
我们经常拿全站加速和内容分发网络做对比,不要把两者搞混了!全站加速(不同云服务商叫法不同,腾讯云叫 ECDN、阿里云叫 DCDN)既可以加速静态资源又可以加速动态资源,内容分发网络(CDN)主要针对的是 **静态资源** 。
|
||||
|
||||

|
||||
|
||||
绝大部分公司都会在项目开发中交使用 CDN 服务,但很少会有自建 CDN 服务的公司。基于成本、稳定性和易用性考虑,建议直接选择专业的云厂商(比如阿里云、腾讯云、华为云、青云)或者 CDN 厂商(比如网宿、蓝汛)提供的开箱即用的 CDN 服务。
|
||||
|
||||
很多朋友可能要问了:**既然是就近访问,为什么不直接将服务部署在多个不同的地方呢?**
|
||||
|
||||
- 成本太高,需要部署多份相同的服务。
|
||||
- 静态资源通常占用空间比较大且经常会被访问到,如果直接使用服务器或者缓存来处理静态资源请求的话,对系统资源消耗非常大,可能会影响到系统其他服务的正常运行。
|
||||
|
||||
同一个服务在在多个不同的地方部署多份(比如同城灾备、异地灾备、同城多活、异地多活)是为了实现系统的高可用而不是就近访问。
|
||||
|
||||
## CDN 工作原理是什么?
|
||||
|
||||
搞懂下面 3 个问题也就搞懂了 CDN 的工作原理:
|
||||
|
||||
1. 静态资源是如何被缓存到 CDN 节点中的?
|
||||
2. 如何找到最合适的 CDN 节点?
|
||||
3. 如何防止静态资源被盗用?
|
||||
|
||||
### 静态资源是如何被缓存到 CDN 节点中的?
|
||||
|
||||
你可以通过预热的方式将源站的资源同步到 CDN 的节点中。这样的话,用户首次请求资源可以直接从 CDN 节点中取,无需回源。这样可以降低源站压力,提升用户体验。
|
||||
|
||||
如果不预热的话,你访问的资源可能不再 CDN 节点中,这个时候 CDN 节点将请求源站获取资源,这个过程是大家经常说的 **回源**。
|
||||
|
||||
**命中率** 和 **回源率** 是衡量 CDN 服务质量两个重要指标。命中率越高越好,回源率越低越好。
|
||||
|
||||
如果资源有更新的话,你也可以对其 **刷新** ,删除 CDN 节点上缓存的资源,当用户访问对应的资源时直接回源获取最新的资源,并重新缓存。
|
||||
|
||||
### 如何找到最合适的 CDN 节点?
|
||||
|
||||
GSLB (Global Server Load Balance,全局负载均衡)是 CDN 的大脑,负责多个CDN节点之间相互协作,最常用的是基于 DNS 的 GSLB。
|
||||
|
||||
CDN 会通过 GSLB 找到最合适的 CDN 节点,更具体点来说是下面这样的:
|
||||
|
||||
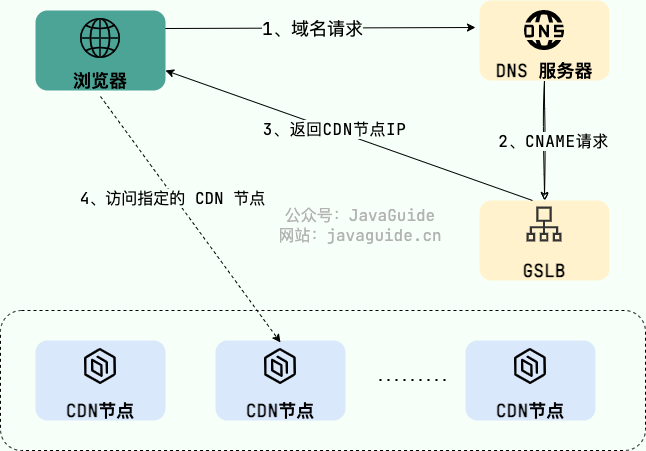
1. 浏览器向 DNS 服务器发送域名请求;
|
||||
2. DNS 服务器向根据 CNAME( Canonical Name ) 别名记录向 GSLB 发送请求;
|
||||
3. GSLB 返回性能最好(通常距离请求地址最近)的 CDN 节点(边缘服务器,真正缓存内容的地方)的地址给浏览器;
|
||||
4. 浏览器直接访问指定的 CDN 节点。
|
||||
|
||||

|
||||
|
||||
|
||||
|
||||
为了方便理解,上图其实做了一点简化。GSLB 内部可以看作是 CDN 专用 DNS 服务器和负载均衡系统组合。CDN 专用 DNS 服务器会返回负载均衡系统 IP 地址给浏览器,浏览器使用 IP 地址请求负载均衡系统进而找到对应的 CDN 节点。
|
||||
|
||||
**GSLB 是如何选择出最合适的 CDN 节点呢?** GSLB 会根据请求的 IP 地址、CDN 节点状态(比如负载情况、性能、响应时间、带宽)等指标来综合判断具体返回哪一个 CDN 节点的地址。
|
||||
|
||||
### 如何防止资源被盗刷?
|
||||
|
||||
如果我们的资源被其他用户或者网站非法盗刷的话,将会是一笔不小的开支。
|
||||
|
||||
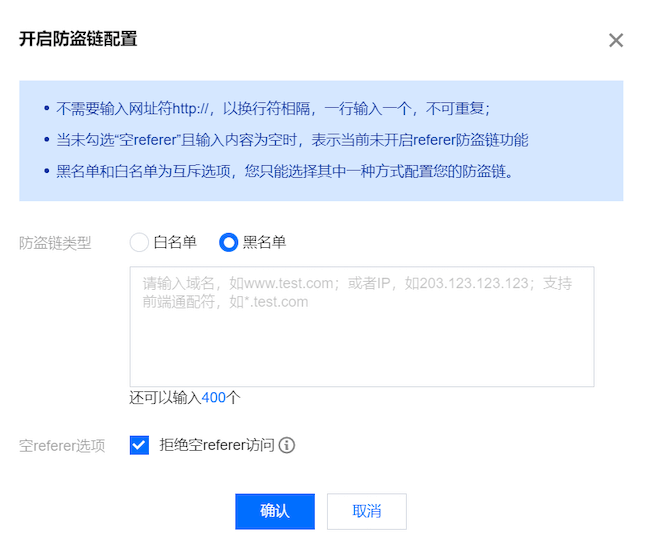
解决这个问题最常用最简单的办法设置 **Referer 防盗链**,具体来说就是根据 HTTP 请求的头信息里面的 Referer 字段对请求进行限制。我们可以通过 Referer 字段获取到当前请求页面的来源页面的网站地址,这样我们就能确定请求是否来自合法的网站。
|
||||
|
||||
CDN 服务提供商几乎都提供了这种比较基础的防盗链机制。
|
||||
|
||||

|
||||
|
||||
不过,如果站点的防盗链配置允许 Referer 为空的话,通过隐藏 Referer,可以直接绕开防盗链。
|
||||
|
||||
通常情况下,我们会配合其他机制来确保静态资源被盗用,一种常用的机制是 **时间戳防盗链** 。相比之下,**时间戳防盗链** 的安全性更强一些。时间戳防盗链加密的 URL 具有时效性,过期之后就无法再被允许访问。
|
||||
|
||||
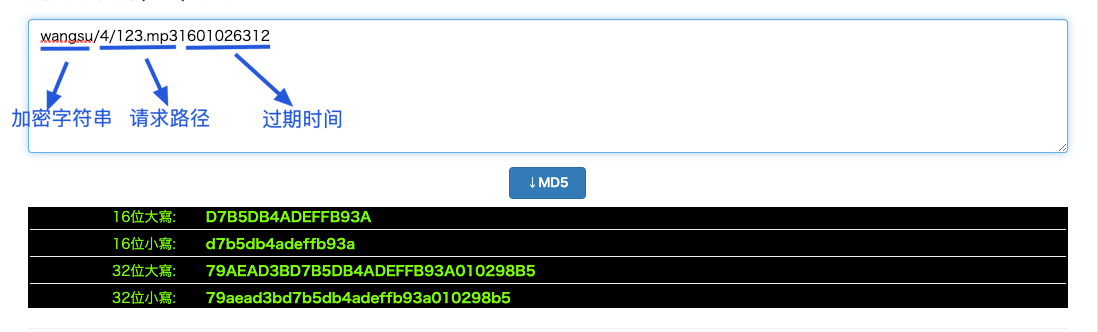
时间戳防盗链的 URL 通常会有两个参数一个是签名字符串,一个是过期时间。签名字符串一般是通过对用户设定的加密字符串、请求路径、过期时间通过 MD5 哈希算法取哈希的方式获得。
|
||||
|
||||
时间戳防盗链 URL示例:
|
||||
|
||||
```
|
||||
http://cdn.wangsu.com/4/123.mp3? wsSecret=79aead3bd7b5db4adeffb93a010298b5&wsTime=1601026312
|
||||
```
|
||||
|
||||
- `wsSecret` :签名字符串。
|
||||
- `wsTime`: 过期时间。
|
||||
|
||||

|
||||
|
||||
时间戳防盗链的实现也比较简单,并且可靠性较高,推荐使用。并且,绝大部分 CDN 服务提供商都提供了开箱即用的时间戳防盗链机制。
|
||||
|
||||

|
||||
|
||||
除了 Referer 防盗链和时间戳防盗链之外,你还可以 IP 黑白名单配置、IP 访问限频配置等机制来防盗刷。
|
||||
|
||||
## 总结
|
||||
|
||||
- CDN 就是将静态资源分发到多个不同的地方以实现就近访问,进而加快静态资源的访问速度,减轻服务器以及带宽的负担。
|
||||
- 基于成本、稳定性和易用性考虑,建议直接选择专业的云厂商(比如阿里云、腾讯云、华为云、青云)或者 CDN 厂商(比如网宿、蓝汛)提供的开箱即用的 CDN 服务。
|
||||
- GSLB (Global Server Load Balance,全局负载均衡)是 CDN 的大脑,负责多个 CDN 节点之间相互协作,最常用的是基于 DNS 的 GSLB。CDN 会通过 GSLB 找到最合适的 CDN 节点。
|
||||
- 为了防止静态资源被盗用,我们可以利用 **Referer 防盗链** + **时间戳防盗链** 。
|
||||
|
||||
## 参考
|
||||
|
||||
- 时间戳防盗链 - 七牛云 CDN:https://developer.qiniu.com/fusion/kb/1670/timestamp-hotlinking-prevention
|
||||
- CDN是个啥玩意?一文说个明白:https://mp.weixin.qq.com/s/Pp0C8ALUXsmYCUkM5QnkQw
|
||||
- 《透视 HTTP 协议》- 37 | CDN:加速我们的网络服务:http://gk.link/a/11yOG
|
||||
|
||||
|
||||
|
||||
File diff suppressed because one or more lines are too long
File diff suppressed because one or more lines are too long
|
|
@ -0,0 +1 @@
|
|||
<mxfile host="Electron" modified="2022-08-21T04:02:03.045Z" agent="5.0 (Macintosh; Intel Mac OS X 10_16_0) AppleWebKit/537.36 (KHTML, like Gecko) draw.io/13.4.5 Chrome/83.0.4103.122 Electron/9.1.0 Safari/537.36" etag="WXvbPC_eZciRanU1FeHI" version="13.4.5" type="device"><diagram id="hOm4ZVVBxYnfASh_6NZ6" name="Page-1">7Vpbd6I6FP41PM4s7sIjiFW6ANvKjNWXsyIgF9H0YFTg15+Ei4LQaafT9vRhpmsWyU72TvJ9O7cdKW64TccJeApM6HoxxdJuSnEaxbIMQ4v4QyRZKZHlQSnwk9CtKl0EszD3KiFdSQ+h6+1bFRGEMQqf2kIH7naeg1oykCTw1K62hnG71Sfgex3BzAFxVzoPXRSUUokdXOQTL/SDumVGlMuSLagrVyPZB8CFp4aIG1HcMIEQlaltOvRiAl6NS6l380zpuWOJt0OvUfihrH/aE2kcKPf/rrzxdjtThW+VlSOID9WAq86irEYggYed6xEjDMWppyBE3uwJOKT0hDnHsgBt46p4HcbxEMYwwfkd3OFKqh+D/b4q3m885AR1pgaEZLqjqbvmJchLG6JqdGMPbj2UZLhKVSpXQFeextcudLrwJgwqWdDkjK+EoPIV/2z6AidOVIj+BrpsB10T7JGXdDDGUDyRpJPFIQY7eRnoVcmKsToLgLPxC66mB4SteD2MUCy3Xnui4xD0UQI3XqPEHcgrmm7yQl8ztoY7VE1RRnwf0hjxijW+y5rYQ5r0UZxxHc5mMTh6/ytla/YZysSVKIifTRnHs1+LMv4vZS9QJjBfbJYJ3X1nJFCSSMlyhzY8RtSmpY1qtc/0bD0gDv0dIRwjV9BNEAvx5q5UBdvQdUkzvX5w2fhaqyLzqz3tA7hj6TZ3Z1Ia3PE93LEfxd2ghzuJUm4oVf3L3dW8478Yd1KHIc/F590qCxMUQB/uQDy6SK+wvNQxIHyqoIs8hLIKO3BA8OpQeAVsC3UvDdFjZZukFyT9XahyWtoo0rIq8ywze3hIHO8X42eq7R2BxPfQy0c3gs4viU68GKDw2L4t9NFWqd7BEPf5spdyYttBWLltohxRpXVF/rkbb/eH7mr7Cf6AWUuyxwvPJLuoeSaZC+tFrqa95Td/4AP0K32gdpb3c4I/mrt1v391WauPOOG2uNeeF00DrLz4Du5DFEKyeK4gQnCLK8SkQD2fatpnGPyvZ+FFhGYV7J/K+/Y6TIkzqEWTSi2lawlOuwABilPKLHuzP/oUq6bYHdjh3cRil5nKr+bpwcnpEEweaEeDR4NzOTcTODMTjs7WOZqRcjKHcu5unVCfBGg1FvLpLtiDuZDczW6hO3k4TUPpiLU4Y+fkxlbOlpmUTu2NYHBlPT1U6buZnlrR4mRqCm/aI8HKlROWR6vxTV60P7eOq1D33W0cu/Tt0dPo0BziOtroZEb3vmkrmTUk5T8zh42PqwiXz/gU2zgZ83hD7E9tn8d5DswfaID1Lc0P9XEQg7kL3Sp/F6Wb5XyZ42/uTuL9cqbS3qMa47HQy8eANlgrdzL9eBedjsvxz62T85IzvqHBUMVt3FpWbh5M+z6baj84XfNP1pBnrHxEm1EMLdtnjIikfcbiFqhRl59pGJtLGcaXTy1N5y07EPUxfTJsXTDDZ2wxC9rM/QNpE9vLn7flElv81F74ZvSDdWwFmZF+1jPsEWvYJm8QPdIOd4+adjvlmZJaIY3/K/l0yGP7Dm7HxFxg+w09XbvWadVHRX170WrL29CNfju4vyPBiEpczbnP4O8Z5594rFbIl2X2g97kwI2aWEB/ZfsCbj+z7GVqDukMY9rsR7MPmTukr/uJ2uMieIzY1vjCzvj8a502HgV+BMeGjtXDefBSf/M39bfLx1v7y1gNG5bmMGe+HheZaW8OFZfZTFNxP/B8nPElL/ktLObvhPBDfHKTGVHJwXTS0k2x7tzMF9i2U/rG1k9NTae9UEUEn6mtH8o+6IIbtdrQzZvWXKjbxOuWgsD8Xtaxj021TWjgOW1weP3LebLivnZ/+52LutQ6XDBsz+lT6p4+a9n772BMZ8P6hOPGex0bXnt0/GKnhu4h4XcxbwH4BgI+AXP+a2HeDSJSrBiTm/D+CexabIj/HsgLQHFJ+rYvIFRwBUZ8Si+FOOUX3xFPbtkKR40GlEyTgMlIoFSGks4NkANW0Ual8W7hfBK8Ap607g1riY7krdYfsYaxfPuC1BPVl8XuGiZ81A2a6UYbqZFIyUNK0ooYlkIpDEnIMqV0r9tfLCBCf06ImKFfF2/8sLgH0xNwrCYMGf6fzEhMuUApw2JqDil5UEhuKBUnbgqJcguOYEzeMesmV8lFfUCpGiUzJKGoxGlqrQhrFa+f351dY3KX3X1mcn8N73rmTlk33nA3qco3VhK1+CtsIlDdVjubUMt/38Ffea4dp2NEqeOvjNT3dvhhDiv1LDN/o6z9q430/0VZ4T4OrIfI/yd8cJYwFH3ruHrNq7q3cxXy8wSCPYEqLLdVkKCuuMGrC/bBefPuPfP0YNkFrvkk3gNMLfvD4CZ7Ff3mr5+Tnglu9kRJXzBUng/fI0rayyf7l88Cdob7LrSJGMi15Hc5FehXGHszrzh7+WVNWf3y+yRu9B8=</diagram></mxfile>
|
||||
|
|
@ -0,0 +1 @@
|
|||
<mxfile host="Electron" modified="2022-08-21T04:02:40.583Z" agent="5.0 (Macintosh; Intel Mac OS X 10_16_0) AppleWebKit/537.36 (KHTML, like Gecko) draw.io/13.4.5 Chrome/83.0.4103.122 Electron/9.1.0 Safari/537.36" etag="kdUvjWaGlZPZDiwVCiYN" version="13.4.5" type="device"><diagram id="hOm4ZVVBxYnfASh_6NZ6" name="Page-1">7VpZd5s6EP41PKaH3fiRxQs5gJOY1rFfemTAGIytXCzbwK+/EosNhixNkzYPbU+PpRnNSPo+LTOiFKduk1EMntYmdL2IYmk3oTiNYlmGoUX8QyRpIen3e4XAjwO3bHQRTIPMK4V0KT0ErrdvNEQQRih4agoduNt5DmrIQBzDU7PZCkbNXp+A77UEUwdEbekscNG6kEps7yIfe4G/rnpmxH6h2YKqcTmT/Rq48FQTcQOKU2MIUVHaJqoXEfAqXAq74TPa88Bib4feYnAvH7Ts5vvjLtDHojxcDB6Owg1XeDmC6FBOuBwsSisEYnjYuR5xwlCccloHyJs+AYdoT5hzLFujbVSqV0EUqTCCMa7v4A43UvwI7Peler/xkLOuKhUgpNKeTTnBoxcjL6mJytmNPLj1UJziJqW2XwJdrjS+WkKnC29Cr5St65zxpRCUa8U/u77AiQslor+ALt9C1wR75MUtjDEUT6TopFGAwY5fB3pZsGIszwLgbPycq8kBYS9eByMUy61Wnug4BH0Uw41X07i9/pKm67zQ14yt4A6VW5QRP4Y0RrxijW+zJnaQJn0WZ0KLs2kEjt5fpWzFPkOZuBQF8U9TxvHs16JM/EfZK5QJzBfbZb32vTMQKEmk+v0WbXiOqElLE9Xynum4ekAU+DtCOEYup5sgFuDLXS4V28B1STed6+By8TVORealO+0TuGPpJndnUmrc8R3csZ/FndTBnUTJQ0pR/nF3te/4L8YdI7Uo8lwc8JZVGKM19OEORIOL9ArMSxsDwqcSu9BDKC3BAwcEm5xjAOP0kdh/E6rqvHSXV7SkUUu7jsVn6djDQ+x4L026ShxA7Hvo9XiNIPIiu7EXARQcmynCx3PVPgr/AFd/GnPxa2FebfEXEqIqjAi2ee54PpgMsPSiO7gPUADJAbWECMEtbhARhXKOHJpxAv7TcbghwpYC9k9FTrsKEsKpkncpV1K6kuCyCxCgOLmossP90adYJcGssurd2GIXqcIvZ8nByegAjB9oR4NHg3M5NxU4MxWOztY5mqF8MtV+5m4dDMkaLUdCNtmt92AmxHfTW+iOH06TQDpiK87YOZmx7aeLVEom9kYwuKKdHij03VRPrHB+MjWZN+2BYGXyCcvD5WiY5f3PrOMy0H13G0UufXv0NDowVdxGG5zM8N43bTm1VKL/kTpsdFyGWD/lE+zjZMyiDfE/sX0e1zkwe6ABtrc0P9BH6wjMXOiW9bsw2Sxmiwz/Zu442i+mCu09KhGeC714XNMGa2VOqh/vwtNxMfqxdTJeckZDGqgK7uPWsjLzYNr36UT7zumaf7JUnrGyAW2GEbRsnzFCUvYZi5ujWlt+qmFsLjqML59Yms5b9lrUR/TJsHXBDJ7xxcxpM/MPpE/sL3vel0t88RN77pvhd9axZWSG+tnOsAesYZu8QexIP9w9qvtt6VM5sQIa/5Ozicpj/w7ux8RcYP81O127tmm0R3l7e97oy9vQtXE7eLwDwQgLXM2Zz+DfM84/8FytgC909oNe58AN61hAf2n7Au4/texFYqp0ijGtj6M+htRV6etxoua8CB4DtjG/oDU//9qmiUeOH8GxZmN1cL5+bbzZu8bb5uO942Wsmg9Lc5gzX4/z1LQ3h5LLdKopeBx4P075gpfsFub7d0z4IWtykxphwcFk3LBNsO3MzObYt1Osja2fmJpOe4GCCD4TWz8UY9AFN2z0oZvDxl6o+sTnlozA7L6v4zU20TaBgfe0weHzL+PJifvW6+1XkmGpGeGxHRGe1I7wKtnH32DtC+vLRA2vBgPCRwcDpekdDPBQLqT1mi8Y59y3clGEN6XVFSHnYfwGR+1HJmqAc1+VkrQ8D5YpmSEFnA3L7Yj9iyVVdEfu9PHb7Iox+m0PGJ+XSLUfnShWjFCJRYMw8b8DrBQ3+xwlGTdgxKfkosQlP/8l/AuUrFIDnlJUqt/LJTi7xoVhLpFvwRGMyIeRqstlfDHvUYpG9RlSkBWygiqrEFvln1O+ObvKEM+9GG5p/TWX2jMBdNV5be1JZb0WYyv539wnAmVo3kouG4v5A9YrzzUTf0aUWuuVkbo+Rnzagu16cvv3bNN92kh/79mmL0/swWjI/jQlK9V/bvnVdHTzhqzU27ky+d5JsCdQBcXzM4hRW1zj1QX79fnjXuft24FlG7j6N7YOYCrZb97b7NVzGn/9Pv3Mvd0OALhXHBWRykcEAJ18sv/4zGFn+CYNvf434X2MCvSrrt7NKa5ePtMXzS//2YEb/A8=</diagram></mxfile>
|
||||
|
|
@ -2,19 +2,18 @@
|
|||
title: 数据库读写分离和分库分表
|
||||
category: 高性能
|
||||
head:
|
||||
- - meta
|
||||
- name: keywords
|
||||
content: 读写分离,分库分表,主从复制
|
||||
- - meta
|
||||
- name: description
|
||||
content: 相信很多小伙伴们对于读写分离和分库分表这两个概念已经比较熟悉了,这篇文章全程都是大白话的形式,希望能够给你带来不一样的感受。
|
||||
content: 读写分离主要是为了将对数据库的读写操作分散到不同的数据库节点上。 这样的话,就能够小幅提升写性能,大幅提升读性能。 读写分离基于主从复制,MySQL 主从复制是依赖于 binlog 。分库就是将数据库中的数据分散到不同的数据库上。分表就是对单表的数据进行拆分,可以是垂直拆分,也可以是水平拆分。引入分库分表之后,需要系统解决事务、分布式 id、无法 join 操作问题。
|
||||
---
|
||||
|
||||
相信很多小伙伴们对于这两个概念已经比较熟悉了,这篇文章全程都是大白话的形式,希望能够给你带来不一样的感受。
|
||||
|
||||
如果你之前不太了解这两个概念,那我建议你搞懂之后,可以把自己对于读写分离以及分库分表的理解讲给你的同事/朋友听听。
|
||||
|
||||
**原创不易,若有帮助,点赞/分享就是对我最大的鼓励!**
|
||||
|
||||
_个人能力有限。如果文章有任何需要补充/完善/修改的地方,欢迎在评论区指出,共同进步!_
|
||||
|
||||
## 读写分离
|
||||
|
||||
### 何为读写分离?
|
||||
|
|
@ -23,7 +22,7 @@ _个人能力有限。如果文章有任何需要补充/完善/修改的地方
|
|||
|
||||
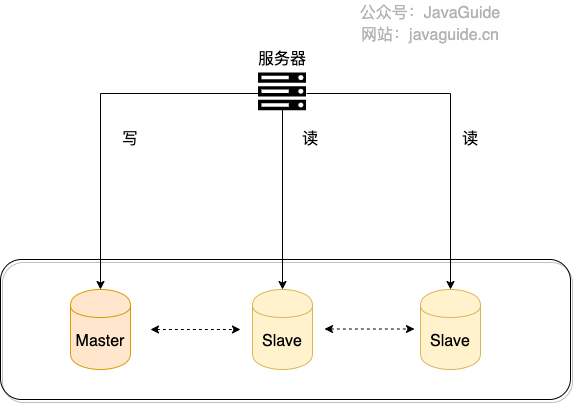
我简单画了一张图来帮助不太清楚读写分离的小伙伴理解。
|
||||
|
||||

|
||||

|
||||
|
||||
一般情况下,我们都会选择一主多从,也就是一台主数据库负责写,其他的从数据库负责读。主库和从库之间会进行数据同步,以保证从库中数据的准确性。这样的架构实现起来比较简单,并且也符合系统的写少读多的特点。
|
||||
|
||||
|
|
@ -67,7 +66,7 @@ hintManager.setMasterRouteOnly();
|
|||
|
||||
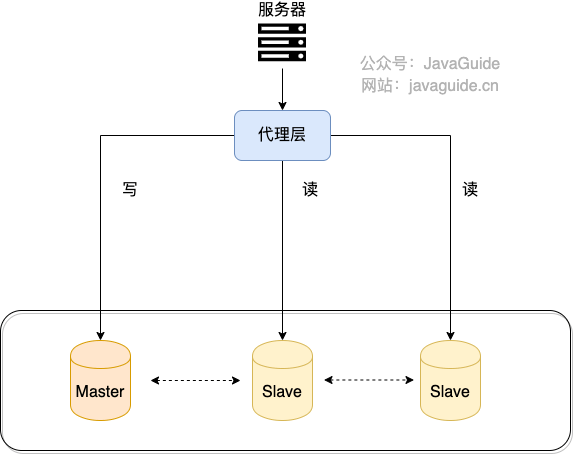
**1.代理方式**
|
||||
|
||||

|
||||

|
||||
|
||||
我们可以在应用和数据中间加了一个代理层。应用程序所有的数据请求都交给代理层处理,代理层负责分离读写请求,将它们路由到对应的数据库中。
|
||||
|
||||
|
|
@ -79,7 +78,7 @@ hintManager.setMasterRouteOnly();
|
|||
|
||||
这也是我比较推荐的一种方式。这种方式目前在各种互联网公司中用的最多的,相关的实际的案例也非常多。如果你要采用这种方式的话,推荐使用 `sharding-jdbc` ,直接引入 jar 包即可使用,非常方便。同时,也节省了很多运维的成本。
|
||||
|
||||
你可以在 shardingsphere 官方找到[sharding-jdbc 关于读写分离的操作](https://shardingsphere.apache.org/document/legacy/3.x/document/cn/manual/sharding-jdbc/usage/read-write-splitting/)。
|
||||
你可以在 shardingsphere 官方找到 [sharding-jdbc 关于读写分离的操作](https://shardingsphere.apache.org/document/legacy/3.x/document/cn/manual/sharding-jdbc/usage/read-write-splitting/)。
|
||||
|
||||
### 主从复制原理了解么?
|
||||
|
||||
|
|
@ -193,3 +192,13 @@ ShardingSphere 绝对可以说是当前分库分表的首选!ShardingSphere
|
|||
- 重复上一步的操作,直到老库和新库的数据一致为止。
|
||||
|
||||
想要在项目中实施双写还是比较麻烦的,很容易会出现问题。我们可以借助上面提到的数据库同步工具 Canal 做增量数据迁移(还是依赖 binlog,开发和维护成本较低)。
|
||||
|
||||
## 总结
|
||||
|
||||
- 读写分离主要是为了将对数据库的读写操作分散到不同的数据库节点上。 这样的话,就能够小幅提升写性能,大幅提升读性能。
|
||||
- 读写分离基于主从复制,MySQL 主从复制是依赖于 binlog 。
|
||||
- **分库** 就是将数据库中的数据分散到不同的数据库上。**分表** 就是对单表的数据进行拆分,可以是垂直拆分,也可以是水平拆分。
|
||||
- 引入分库分表之后,需要系统解决事务、分布式 id、无法 join 操作问题。
|
||||
- ShardingSphere 绝对可以说是当前分库分表的首选!ShardingSphere 的功能完善,除了支持读写分离和分库分表,还提供分布式事务、数据库治理等功能。另外,ShardingSphere 的生态体系完善,社区活跃,文档完善,更新和发布比较频繁。
|
||||
|
||||
|
||||
|
|
|
|||
|
|
@ -355,7 +355,11 @@ JVM 这部分内容主要参考 [JVM 虚拟机规范-Java8 ](https://docs.oracle
|
|||
|
||||
### 负载均衡
|
||||
|
||||
[负载均衡](./high-performance/load-balancing.md)
|
||||
[负载均衡](./high-performance/load-balancing.md)
|
||||
|
||||
### CDN
|
||||
|
||||
[CDN(内容分发网络)](./high-performance/cdn.md)
|
||||
|
||||
## 高可用
|
||||
|
||||
|
|
|
|||
|
|
@ -175,7 +175,7 @@ head:
|
|||
|
||||
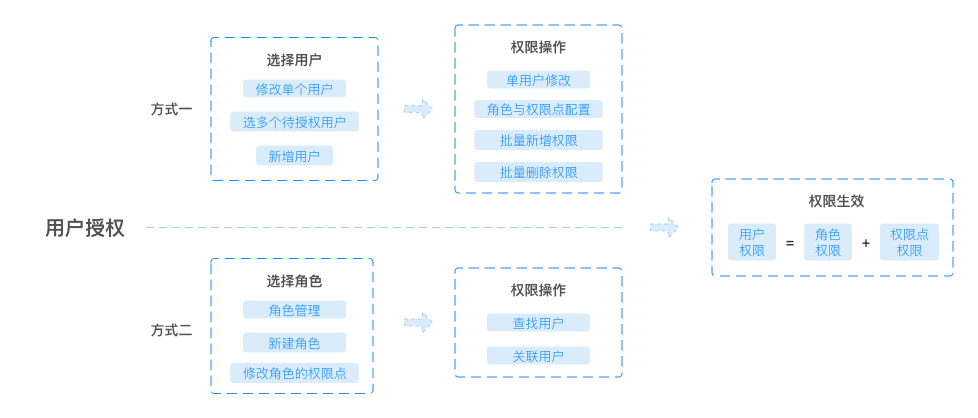
角色与用户管理都是可以直接改变用户权限的核心模块,整个设计思路如下图:
|
||||
|
||||

|
||||

|
||||
|
||||
这个模块设计重点是需要考虑到批量操作。无论是通过角色关联用户,还是给用户批量增加/删除/重置权限,批量操作的场景都是系统需要设计好的。
|
||||
|
||||
|
|
|
|||
Loading…
Reference in New Issue